Jelaskan WordPress Menu Dan Fungsinya: Panduan Lengkap Untuk Website Anda

Jelaskan WordPress Menu Dan Fungsinya – Yo, bro! Pernah kepikiran gimana caranya bikin website lu makin kece dan gampang dijelajahi? Nah, WordPress Menu adalah kunci utamanya! Bayangin, website lu kayak labirin yang bikin pengunjung pusing, gak tau mau kemana. Nah, WordPress Menu ini ibarat peta yang ngasih jalan pintas ke semua halaman penting di website lu.
WordPress Menu adalah fitur penting yang ngebantu pengunjung website lu buat ngelacak semua halaman, post, dan konten penting dengan mudah. Menu ini bisa dibentuk sesuai selera lu, jadi website lu makin unik dan menarik!
Pengertian WordPress Menu

Yo, what’s up? Let’s talk about WordPress menus, the backbone of navigation on your website. It’s like the map to your digital world, guiding your visitors to different sections and content. Think of it as the ultimate road trip planner for your site.
Cara Kerja WordPress Menu
WordPress menus are basically a list of links that connect different pages and posts on your website. They’re like the secret code that unlocks access to all the cool stuff you’ve created. You can customize them to be as simple or complex as you want, making them a super versatile tool.
Contoh Penggunaan WordPress Menu
Imagine you’re running a sick streetwear blog. You have pages for your latest drops, reviews, and maybe even a section for your favorite artists. Your WordPress menu is the key to organizing all this content and making it easy for your visitors to find what they’re looking for.
- Your menu could have a “New Arrivals” link to showcase your freshest threads.
- Another link could be “Reviews” to direct people to your honest opinions on different brands.
- And of course, you’d want a “Contact Us” link so your fans can hit you up for collab opportunities or just to say “sup”.
Perbedaan WordPress Menu dengan Elemen Website Lain
Now, let’s break down how WordPress menus differ from other website elements like headers and footers.
| Elemen Website | Fungsi | Contoh |
|---|---|---|
| WordPress Menu | Navigation links to different pages and posts. | “Home,” “About,” “Blog,” “Contact Us” |
| Header | The top section of a website, often containing the logo, site title, and menu. | The header might display your logo, a search bar, and the main navigation menu. |
| Footer | The bottom section of a website, usually containing copyright information, links to social media, and additional navigation. | The footer might include copyright information, links to privacy policy, and contact information. |
Jenis-Jenis WordPress Menu: Jelaskan WordPress Menu Dan Fungsinya
Menu dalam WordPress adalah elemen penting untuk navigasi dan pengalaman pengguna. Menu memungkinkan pengunjung dengan mudah menjelajahi konten website, menemukan informasi yang mereka cari, dan berinteraksi dengan berbagai bagian website. WordPress menawarkan berbagai jenis menu yang dapat disesuaikan sesuai kebutuhan dan desain website.
Menu Navigasi Utama
Menu navigasi utama adalah menu utama yang biasanya terletak di bagian atas website. Menu ini biasanya berisi tautan ke halaman-halaman utama website, seperti beranda, tentang, layanan, dan kontak. Menu ini berfungsi sebagai titik awal untuk menjelajahi website dan membantu pengunjung menemukan informasi penting dengan cepat.
Contohnya, website e-commerce mungkin memiliki menu navigasi utama dengan tautan ke halaman produk, keranjang belanja, dan akun. Website blog mungkin memiliki menu navigasi utama dengan tautan ke halaman kategori, arsip, dan halaman kontak.
Menu Dropdown
Menu dropdown adalah menu yang menampilkan daftar pilihan tambahan ketika diklik. Menu ini memungkinkan website menampilkan lebih banyak tautan tanpa membuat menu navigasi utama terlalu panjang dan membingungkan. Menu dropdown sering digunakan untuk menampilkan subkategori atau halaman terkait dalam website.
Contohnya, website toko online mungkin menggunakan menu dropdown untuk menampilkan kategori produk seperti pakaian, elektronik, dan aksesoris. Website blog mungkin menggunakan menu dropdown untuk menampilkan arsip postingan berdasarkan tahun atau kategori.
Menu Sidebar
Menu sidebar adalah menu yang terletak di bagian samping website. Menu ini biasanya berisi tautan ke halaman tambahan, widget, atau informasi lain yang ingin ditampilkan di samping konten utama. Menu sidebar dapat digunakan untuk menampilkan informasi yang relevan dengan konten utama, seperti postingan terkait, kategori, atau widget sosial media.
Contohnya, website blog mungkin menggunakan menu sidebar untuk menampilkan kategori postingan, arsip, atau widget sosial media. Website e-commerce mungkin menggunakan menu sidebar untuk menampilkan produk unggulan, promosi, atau informasi kontak.
Menu Footer
Menu footer adalah menu yang terletak di bagian bawah website. Menu ini biasanya berisi tautan ke informasi legal, kebijakan privasi, peta situs, dan tautan ke halaman penting lainnya. Menu footer dapat digunakan untuk menampilkan informasi tambahan yang tidak sesuai untuk ditampilkan di menu navigasi utama atau sidebar.
Contohnya, website e-commerce mungkin menggunakan menu footer untuk menampilkan informasi tentang pengiriman, pengembalian, dan kebijakan privasi. Website blog mungkin menggunakan menu footer untuk menampilkan tautan ke halaman tentang, kontak, dan kebijakan privasi.
Tabel Jenis-Jenis WordPress Menu
| Jenis Menu | Fungsi | Contoh Penggunaan |
|---|---|---|
| Menu Navigasi Utama | Menampilkan tautan ke halaman-halaman utama website. | Beranda, Tentang, Layanan, Kontak |
| Menu Dropdown | Menampilkan daftar pilihan tambahan ketika diklik. | Kategori produk, arsip postingan, halaman terkait |
| Menu Sidebar | Menampilkan tautan ke halaman tambahan, widget, atau informasi lain. | Kategori postingan, arsip, widget sosial media, produk unggulan |
| Menu Footer | Menampilkan informasi legal, kebijakan privasi, peta situs, dan tautan ke halaman penting lainnya. | Informasi pengiriman, pengembalian, kebijakan privasi, halaman tentang, kontak |
Cara Membuat WordPress Menu
Yo, bro! Menu di WordPress tuh kayak peta jalan buat website kamu. Gampang banget buat navigasi, dan ngebantu pengunjung buat nemuin konten yang mereka cari. Biar website kamu makin keren, kita bahas cara bikin menu WordPress, ya!
Membuat WordPress Menu
Oke, langsung ke inti aja. Buat menu WordPress tuh gampang banget, kayak makan kacang! Kamu bisa ngelakuinnya lewat menu editor WordPress.
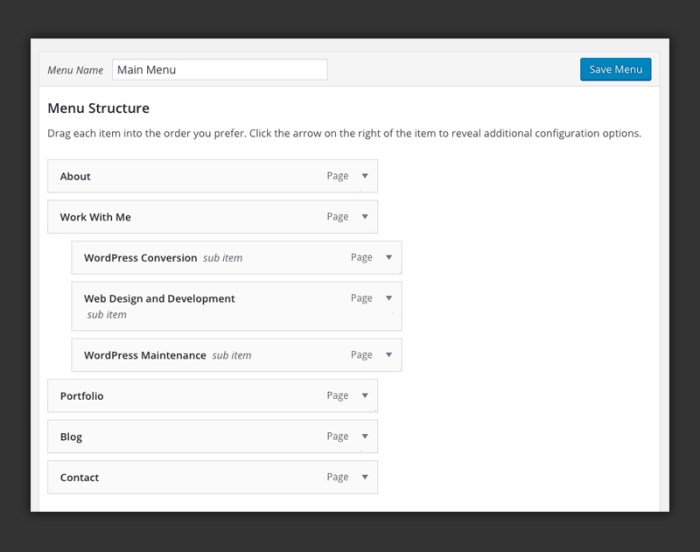
- Pertama, masuk ke dashboard WordPress kamu. Di menu sebelah kiri, klik “Appearance” dan pilih “Menus”.
- Di halaman “Menus”, kamu bisa ngasih nama menu kamu. Misalnya, “Main Menu” atau “Navigation Menu”.
- Setelah itu, kamu bisa nambahin item menu. Ada dua cara:
- Pilih “Pages” buat nambahin halaman website kamu ke menu.
- Pilih “Custom Links” buat nambahin link eksternal ke website lain.
- Setelah kamu nambahin item menu, kamu bisa atur hierarki menu. Kayak, mana item menu yang jadi parent, mana yang jadi child. Ini ngebantu buat bikin struktur menu yang lebih rapi.
- Terakhir, kamu bisa pilih lokasi menu di website kamu. Ada beberapa pilihan, kayak di header, footer, atau sidebar.
Menambahkan Item Menu dan Mengatur Hierarki
Gampang banget, bro! Kayak nambahin lagu ke playlist. Kamu bisa nambahin item menu baru ke menu kamu dengan klik “Add Menu Items”. Setelah itu, kamu bisa atur hierarki menu.
- Pilih item menu yang kamu mau jadi parent.
- Klik “Add to Menu” buat nambahin item menu ke menu kamu.
- Kamu bisa atur hierarki menu dengan drag and drop. Seret item menu ke bawah item menu lain buat jadi child.
Fungsi WordPress Menu

Oke, jadi gini, WordPress Menu itu kayak peta jalan buat website kamu. Bayangin, website kamu kayak mall raksasa, dan WordPress Menu itu kayak papan petunjuk di setiap sudut mall. Menu ini nunjukin ke mana pengunjung bisa pergi, dan gimana caranya buat nyampe ke tempat yang mereka mau.
Navigasi Website
Menu WordPress itu, bro, kayak kunci buat navigasi website kamu. Dia ngebantu pengunjung buat menemukan konten yang mereka cari dengan gampang. Bayangin, kamu lagi nyari baju baru di toko online, dan menu website itu nunjukin ke kategori baju, celana, sepatu, dan aksesoris.
Dengan menu yang jelas dan mudah dipahami, pengunjung bisa langsung ke tujuan mereka tanpa harus ngelakuin pencarian yang ribet.
Pengalaman Pengguna (UX)
Menu WordPress yang dirancang dengan baik, bisa ngebantu pengunjung buat ngerasa nyaman dan betah di website kamu. Menu yang mudah dipahami, jelas, dan simpel, bikin pengunjung ngerasa dimudahkan dalam menemukan informasi yang mereka cari. Bayangin, kamu lagi ngecek menu di restoran, dan menunya ditulis dengan bahasa yang gampang dimengerti, dan diurutkan dengan rapi.
Itulah yang terjadi dengan website yang punya menu yang oke.
Website, Jelaskan WordPress Menu Dan Fungsinya
Nah, menu WordPress juga bisa ngebantu website kamu buat lebih gampang ditemukan di mesin pencari kayak Google. Dengan menu yang terstruktur dengan baik, mesin pencari bisa lebih mudah ngerangkum konten di website kamu. Bayangin, kamu lagi nyari resep nasi goreng di Google, dan website yang punya menu dengan kategori “Resep” dan “Nasi Goreng” akan lebih gampang ditemukan dibanding website yang menunya acak-acakan.
- Struktur Menu yang Jelas:Menu yang terstruktur dengan baik, ngebantu mesin pencari buat ngerangkum konten di website kamu. Misalnya, website kamu punya menu “Produk”, “Layanan”, dan “Tentang Kami”. Struktur menu yang jelas ini ngebantu mesin pencari buat ngerti konten apa yang ada di website kamu.
- yang Tepat:Gunakan yang relevan dan spesifik di menu website kamu. Misalnya, website kamu jual baju, dan kamu punya menu “Baju Pria”, “Baju Wanita”, dan “Baju Anak”. Dengan yang tepat, mesin pencari bisa lebih gampang ngerangkum konten di website kamu.
- Link Internal yang Benar:Pastikan link internal di menu website kamu ngarah ke halaman yang relevan. Misalnya, kamu punya menu “Kontak Kami” dan link-nya ngarah ke halaman kontak yang bener. Link internal yang benar ngebantu mesin pencari buat ngerangkum konten di website kamu dan ngebantu pengunjung buat ngelayarai website kamu dengan lancar.
Contoh Implementasi WordPress Menu
Menu WordPress adalah fitur penting yang memungkinkan pengguna untuk menavigasi website dengan mudah. Menu bisa diimplementasikan dalam berbagai layout dan desain, disesuaikan dengan kebutuhan website.
Contoh implementasi WordPress Menu akan memperlihatkan bagaimana menu dapat dikonfigurasi untuk mendukung fungsi website, meningkatkan pengalaman pengguna, dan mempermudah akses ke konten.
Menu Horizontal dengan Dropdown
Menu horizontal dengan dropdown adalah pilihan yang populer untuk website dengan banyak kategori dan sub-kategori konten. Menu ini menampilkan daftar item utama di bagian atas website, dan ketika pengguna mengarahkan mouse ke item, akan muncul dropdown dengan sub-menu.
Contohnya, sebuah website toko online dapat menggunakan menu horizontal dengan dropdown untuk menampilkan kategori produk seperti “Elektronik”, “Pakaian”, “Buku”, dan “Perlengkapan Rumah”. Ketika pengguna mengarahkan mouse ke “Elektronik”, dropdown akan menampilkan sub-kategori seperti “Smartphone”, “Laptop”, “Televisi”, dan “Audio”.
Menu horizontal dengan dropdown sangat efektif untuk website dengan banyak konten karena memungkinkan pengguna untuk menemukan informasi yang mereka cari dengan mudah. Dropdown juga membantu menjaga menu tetap ringkas dan mudah diakses.
Menu Vertikal dengan Sub-menu
Menu vertikal dengan sub-menu biasanya ditempatkan di sisi kiri atau kanan website. Menu ini menampilkan item utama dalam kolom vertikal, dan ketika pengguna mengklik item, akan muncul sub-menu di sampingnya.
Contohnya, website berita dapat menggunakan menu vertikal dengan sub-menu untuk menampilkan kategori berita seperti “Berita Nasional”, “Berita Internasional”, “Olahraga”, dan “Hiburan”. Ketika pengguna mengklik “Berita Nasional”, sub-menu akan menampilkan sub-kategori seperti “Politik”, “Ekonomi”, dan “Sosial”.
Menu vertikal dengan sub-menu cocok untuk website dengan struktur konten yang lebih kompleks, memungkinkan pengguna untuk menavigasi website dengan mudah dan efisien.
Menu Sticky
Menu sticky adalah menu yang tetap terlihat di bagian atas website saat pengguna menggulir halaman. Menu ini memudahkan pengguna untuk kembali ke bagian atas website atau mengakses menu utama tanpa harus menggulir ke atas halaman.
Contohnya, website blog dapat menggunakan menu sticky untuk menampilkan menu utama dan tombol “Ke Atas” di bagian atas halaman. Menu sticky memungkinkan pengguna untuk dengan mudah mengakses konten terbaru atau kembali ke bagian atas halaman tanpa harus menggulir ke atas halaman.
Menu sticky sangat bermanfaat untuk website dengan konten yang panjang, karena membantu pengguna untuk tetap terhubung dengan website dan mengakses informasi dengan mudah.
Menu Mobile-Friendly
Menu mobile-friendly dirancang khusus untuk perangkat mobile, seperti smartphone dan tablet. Menu ini biasanya berbentuk hamburger menu, yang menampilkan ikon tiga garis horizontal yang ketika diklik akan menampilkan menu utama.
Contohnya, website e-commerce dapat menggunakan menu mobile-friendly untuk menampilkan kategori produk, halaman produk, dan informasi kontak. Menu mobile-friendly memastikan bahwa website dapat diakses dan dinavigasi dengan mudah pada perangkat mobile.
Menu mobile-friendly sangat penting untuk website yang ingin menjangkau pengguna mobile. Menu ini memastikan bahwa website mudah digunakan dan diakses pada semua perangkat.
Menu dengan Breadcrumbs
Breadcrumbs adalah serangkaian tautan yang menunjukkan lokasi pengguna di website. Breadcrumbs membantu pengguna untuk memahami hirarki website dan navigasi dengan mudah.
Contohnya, website toko online dapat menggunakan breadcrumbs untuk menunjukkan lokasi pengguna di website. Misalnya, jika pengguna berada di halaman produk “Smartphone”, breadcrumbs akan menunjukkan jalur “Beranda > Elektronik > Smartphone”.
Menu dengan breadcrumbs sangat berguna untuk website dengan struktur konten yang kompleks, karena membantu pengguna untuk menemukan jalan kembali ke halaman sebelumnya atau ke halaman utama website.
Pemungkas
Nah, jadi gini bro, WordPress Menu itu kayak jagoan yang ngebantu website lu biar makin kece! Dengan menu yang tertata rapi, pengunjung lu bisa ngelacak semua konten dengan gampang, dan website lu makin keren di mata mereka.
Bagian Pertanyaan Umum (FAQ)
Apakah WordPress Menu bisa diubah desainnya?
Yup, bro! WordPress Menu bisa diubah desainnya dengan plugin atau tema.
Apakah WordPress Menu bisa digunakan di semua tema WordPress?
Iya, bro! Semua tema WordPress punya fitur buat ngatur menu.