Pentingnya Desain Antarmuka Pengguna dalam Teknologi: Kunci Sukses Pengalaman Digital

Yo, guys! Pernah ngerasain aplikasi yang ribet banget, bikin emosi meledak? Atau website yang lemot dan bikin mata ngantuk? Nah, itu tandanya desain antarmuka pengguna (UI) nya kurang oke. Pentingnya Desain Antarmuka Pengguna dalam Teknologi, nggak cuma soal estetika, tapi juga tentang gimana teknologi bisa ngasih pengalaman yang lancar dan asyik buat kita semua.
Bayangin deh, kalo kita lagi main game, tapi tombolnya susah ditekan, atau pas lagi belanja online, susah nemuin barang yang kita cari, pasti langsung males kan? Nah, itulah kenapa UI yang bagus itu penting banget.
UI yang baik bikin kita betah ngelakuin aktivitas di dunia digital, dari main game, belajar, sampe ngerjain tugas.
Pentingnya Pengalaman Pengguna (UX) dalam Teknologi: Pentingnya Desain Antarmuka Pengguna Dalam Teknologi

Yo, check this out! Di era digital ini, teknologi udah jadi bagian hidup kita. Tapi, pernah kepikiran gak, gimana sih pengalaman kita saat berinteraksi dengan teknologi? Itulah yang disebut dengan UX, alias User Experience. UX ini penting banget, bro, karena ngaruh ke kenyamanan dan kepuasan kita saat nge-use aplikasi, website, atau perangkat teknologi lainnya.
Desain Antarmuka Pengguna yang Baik Meningkatkan Pengalaman Pengguna
Bayangin, kamu lagi pengen order makanan online. Nah, aplikasi yang kamu pake punya antarmuka yang user-friendly, gampang dipahami, dan navigasinya lancar. Udah gitu, informasinya lengkap dan jelas, mulai dari menu, harga, sampai estimasi waktu pengiriman. Pasti kamu bakal betah deh nge-use aplikasi itu, kan?
Itulah contoh UX yang bagus.
Contoh Antarmuka Pengguna yang Buruk
Nah, kebalikannya, kalo aplikasi yang kamu pake punya antarmuka yang jelek, ribet, dan confusing, bisa bikin kamu frustasi dan gak betah. Contohnya, website yang loading-nya lama, tampilannya rame banget, atau navigasinya gak jelas. Kamu bakal langsung ngerasa jengkel dan males nge-use website itu, kan?
Perbandingan Antarmuka Pengguna yang Baik dan Buruk
| Karakteristik | Antarmuka Pengguna yang Baik | Antarmuka Pengguna yang Buruk |
|---|---|---|
| Kemudahan Penggunaan | Intuitif, mudah dipahami, dan dipelajari | Rumit, membingungkan, dan sulit digunakan |
| Tampilan | Menarik, rapi, dan konsisten | Berantakan, membingungkan, dan tidak konsisten |
| Kecepatan | Responsif, cepat loading, dan lancar | Lambat, loading lama, dan sering error |
| Aksesibilitas | Tersedia untuk semua pengguna, termasuk pengguna dengan disabilitas | Hanya dapat diakses oleh sebagian pengguna |
Desain Antarmuka Pengguna Meningkatkan Efisiensi dan Produktivitas
Kalo UX-nya bagus, aplikasi atau website bisa membantu kita menyelesaikan tugas lebih cepat dan efisien. Misalnya, aplikasi edit foto yang user-friendly bisa bikin kita ngedit foto lebih cepat dan gampang. UX yang baik juga bisa ngebantu kita fokus dan gak mudah terdistraksi saat ngerjain tugas.
Peran Desain Antarmuka Pengguna dalam Aksesibilitas
Yo, guys! Kita semua tahu teknologi itu penting banget, tapi gimana kalo teknologi ini ga bisa diakses sama semua orang? Nah, di sinilah peran desain antarmuka pengguna (UI) jadi super penting! UI yang keren ga cuma bikin teknologi gampang dipake, tapi juga memastikan aksesibilitas buat semua orang, termasuk mereka yang punya disabilitas.
Desain Antarmuka Pengguna yang Ramah Aksesibilitas
Bayangin, kalo aplikasi atau website lo ga ramah aksesibilitas, pengguna yang punya disabilitas bakalan susah banget buat ngakses dan ngertiin kontennya. Contohnya, kalo website lo ga punya teks alternatif buat gambar, pengguna yang punya disabilitas visual ga bisa ngerti apa yang ada di gambar tersebut.
Nah, UI yang ramah aksesibilitas bisa ngebuat teknologi ini jadi lebih inklusif dan ngebuka pintu buat semua orang!
Menyediakan Aksesibilitas untuk Pengguna dengan Disabilitas
- Disabilitas Visual:Desain UI yang ramah aksesibilitas buat pengguna dengan disabilitas visual bisa diwujudkan dengan ngasih teks alternatif buat gambar, ngebuat kontras warna yang tinggi antara teks dan background, dan ngasih fitur teks-ke-suara.
- Disabilitas Pendengaran:Buat pengguna dengan disabilitas pendengaran, desain UI yang keren bisa ngasih teks transkrip buat video, ngasih teks alternatif buat audio, dan ngebuat notifikasi visual buat suara.
- Disabilitas Motorik:Desain UI yang ramah aksesibilitas buat pengguna dengan disabilitas motorik bisa ngasih fitur keyboard navigation, ngebuat tombol yang gede dan gampang dipencet, dan ngasih fitur voice control.
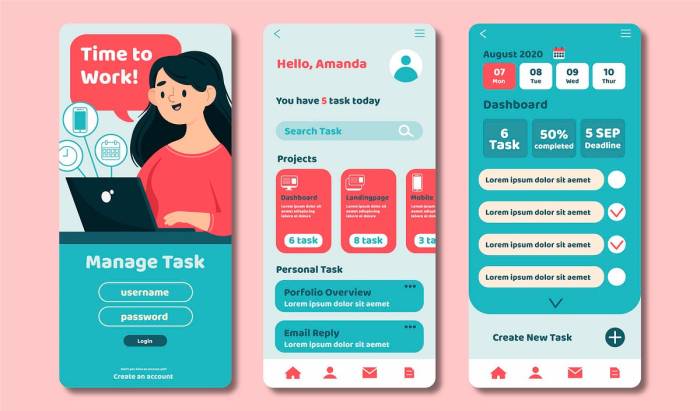
Contoh Aplikasi Mobile Ramah Aksesibilitas
Bayangin aplikasi mobile yang dirancang khusus buat pengguna dengan disabilitas visual. Aplikasi ini bisa ngasih fitur voiceover yang ngebacain semua teks di aplikasi, ngebuat kontras warna yang tinggi, dan ngasih fitur zoom buat memperbesar teks. Dengan fitur-fitur ini, pengguna dengan disabilitas visual bisa ngakses aplikasi dengan mudah dan lancar.
Ilustrasi Desain Antarmuka Pengguna yang Baik
Contohnya, bayangin sebuah website yang ngasih teks alternatif buat gambar, ngebuat tombol yang gede dan gampang dipencet, dan ngasih fitur keyboard navigation. Website ini bisa diakses sama semua orang, termasuk mereka yang punya disabilitas. Dengan desain UI yang keren, website ini bisa ngebuat semua orang merasa nyaman dan terhubung.
Dampak Desain Antarmuka Pengguna terhadap Keterlibatan Pengguna

Oke, bro, jadi gini. Desain antarmuka pengguna (UI) itu kayak si jagoan yang ngebantu teknologi biar makin keren dan seru buat dipake. UI yang kece bisa bikin orang betah berlama-lama di depan gadget, nge-scroll terus, dan makin tertarik sama fitur-fiturnya.
Bayangin aja, lo lagi nge-game, eh UI-nya ngebosenin, pasti langsung kapok kan? Nah, UI yang keren bisa bikin lo betah main seharian!
Peningkatan Keterlibatan Pengguna dengan Desain Antarmuka Pengguna
Desain antarmuka pengguna yang oke punya pengaruh besar buat bikin orang makin betah mainin aplikasi atau website. Kayak gini, UI yang gampang dipake dan enak diliat, bisa bikin orang lebih lama mainin aplikasi, nge-scroll terus, dan ngerasa puas. Bayangin lo lagi browsing, eh tiba-tiba nemu website yang desainnya berantakan, pasti langsung males kan?
Nah, UI yang kece bisa bikin lo betah berlama-lama di website itu.
Contoh Desain Antarmuka Pengguna yang Menarik dan Interaktif
- Aplikasi musik streaming yang punya UI yang gampang dipake dan visual yang menarik, bisa bikin orang betah dengerin musik seharian. Bayangin aja, UI-nya ngasih rekomendasi lagu yang pas sama selera lo, dan lo bisa gampang banget nge-shuffle lagu, download, dan ngatur playlist.
- Game mobile yang punya UI yang interaktif dan ngasih feedback yang seru, bisa bikin orang betah main seharian. Bayangin aja, UI-nya ngasih efek animasi yang keren, suara yang asyik, dan tombol-tombol yang gampang ditekan.
Mendorong Pengguna untuk Berinteraksi dengan Konten dan Fitur
UI yang keren bisa bikin orang tertarik sama konten dan fitur yang ada di aplikasi atau website. Kayak gini, UI yang ngasih informasi dengan jelas dan menarik, bisa bikin orang lebih gampang ngerti dan tertarik sama kontennya. Bayangin aja, lo lagi baca artikel, eh tiba-tiba nemu tulisan yang susah dibaca dan gambar yang gak jelas, pasti langsung males kan?
Nah, UI yang kece bisa bikin lo betah baca artikel itu sampai selesai.
“UI yang oke itu kayak si jagoan yang ngebantu orang ngerti dan ngerasain teknologi. UI yang gampang dipake dan enak diliat bisa bikin orang lebih betah dan puas.”
Pakar Desain Antarmuka Pengguna
Tren Desain Antarmuka Pengguna di Masa Depan
Bro, dunia teknologi tuh kayak roller coaster, selalu berubah dengan cepat! Dan salah satu hal yang paling seru buat diliatin adalah gimana cara orang berinteraksi dengan teknologi. Desain antarmuka pengguna (UI) itu kunci, dan dia lagi ngalamin perubahan besar yang bikin pengalaman pengguna makin keren.
Desain Responsif
Bayangin kalo kamu lagi main game di hape, terus tiba-tiba kamu ngeliat layar gede di depan mata. Nah, desain responsif tuh kayak gitu. Dia bikin antarmuka pengguna bisa beradaptasi dengan berbagai ukuran layar, dari hape kecil sampe monitor gede. Jadi, pengguna bisa ngerasain pengalaman yang sama, baik di hape, tablet, atau komputer.
- Contohnya, situs web yang dirancang dengan desain responsif bisa ngatur layout dan ukuran teksnya agar sesuai dengan ukuran layar. Kalo kamu buka situs web itu di hape, tampilannya bakalan rapih dan gampang diakses. Tapi kalo kamu buka di komputer, tampilannya bakalan lebih lebar dan detail.
Antarmuka Suara, Pentingnya Desain Antarmuka Pengguna dalam Teknologi
Nah, ini dia yang lagi ngetren banget! Antarmuka suara kayak Alexa, Siri, atau Google Assistant tuh ngasih kesempatan buat pengguna ngontrol teknologi pake suara mereka. Coba bayangin, kamu bisa ngatur lampu, musik, atau bahkan ngecek cuaca cuma pake suara!
- Contohnya, kamu bisa pake Google Assistant buat ngecek jadwal, ngirim pesan, atau bahkan ngatur alarm. Bayangin kalo kamu lagi nyetir, kamu bisa ngatur musik, ngecek navigasi, atau ngirim pesan cuma pake suara, tanpa ngeluarin tangan dari stir.
Realitas Virtual (VR)
VR tuh kayak pintu gerbang ke dunia lain! Dengan teknologi VR, kamu bisa ngerasain pengalaman yang lebih imersif dan interaktif. Bayangin kamu bisa menjelajah dunia lain, ngerasain sensasi terbang, atau bahkan ngerasain jadi superhero!
- Contohnya, VR bisa dipake buat pelatihan kerja, simulasi medis, atau bahkan game. Bayangin kamu bisa belajar ngebenerin mesin mobil di lingkungan VR, atau ngelatih operasi bedah di dunia virtual. Ini bakalan ngasih pengalaman yang lebih nyata dan efektif.
Tantangan dan Peluang
Walaupun tren desain antarmuka pengguna ini keren banget, ada beberapa tantangan yang harus dihadapi. Salah satunya adalah gimana caranya bikin antarmuka yang mudah dipake dan diakses oleh semua orang, termasuk orang yang punya disabilitas.
- Contohnya, desain antarmuka suara harus ngasih kesempatan buat pengguna yang punya gangguan penglihatan atau pendengaran buat ngakses informasi.
Tapi, di balik tantangan, ada banyak peluang juga. Teknologi ini bisa ngebuka jalan buat inovasi baru dan pengalaman pengguna yang lebih personal.
Teknologi Masa Depan
Beberapa teknologi yang diprediksi bakalan nge-boost desain antarmuka pengguna di masa depan:
- Kecerdasan Buatan (AI): AI bakalan ngebantu bikin antarmuka pengguna yang lebih personal dan responsif. Contohnya, AI bisa ngasih rekomendasi konten yang sesuai dengan preferensi pengguna.
- Internet of Things (IoT): IoT bakalan ngehubungin berbagai perangkat dan ngasih kesempatan buat ngontrol semuanya dari satu tempat. Contohnya, kamu bisa ngontrol lampu, AC, dan perangkat elektronik lain di rumah cuma pake hape.
- Augmented Reality (AR): AR bakalan nge-blend dunia nyata dengan dunia virtual. Contohnya, kamu bisa ngeliat informasi tentang tempat makan di sekitar kamu, atau ngeliat model 3D produk di toko online.
Penutupan Akhir
Jadi, intinya, UI yang keren itu kayak kunci aja buat ngebongkar potensi teknologi. Kalo UI nya oke, teknologi jadi lebih gampang diakses, asyik dipake, dan bisa ngebantu kita ngapain aja yang kita mau.
Yuk, terus dukung perkembangan desain UI yang keren dan bermanfaat, biar kita semua bisa menikmati teknologi dengan nyaman dan nggak kecewa!
FAQ Terpadu
Apa perbedaan UI dan UX?
UI (User Interface) fokus pada tampilan dan interaksi pengguna dengan teknologi, sementara UX (User Experience) meliputi keseluruhan pengalaman pengguna dengan produk atau layanan, termasuk UI, kegunaan, dan kepuasan pengguna.
Bagaimana UI bisa meningkatkan produktivitas?
UI yang dirancang dengan baik memudahkan pengguna menemukan informasi dan menyelesaikan tugas dengan cepat dan efisien, sehingga meningkatkan produktivitas.
Apa contoh tren UI di masa depan?
Tren UI masa depan meliputi desain responsif, antarmuka suara, realitas virtual, dan augmented reality. Tren ini akan mengubah cara pengguna berinteraksi dengan teknologi.