Cara Prototipe Aplikasi Sistem Informasi Akademik Pada Perangkat Android

Cara Prototipe Aplikasi Sistem Informasi Akademik Pada Perangkat Android – Bayangkan, bro, aplikasi Android yang ngurusin semua urusan sekolah lo, dari jadwal kelas sampe nilai ujian. Keren, kan? Nah, buat aplikasi keren kayak gitu, lo harus belajar ngebuat prototipe dulu. Prototipe itu kayak blueprint-nya aplikasi, yang ngasih gambaran gimana aplikasi lo bakal jalan.
Gak usah panik, bro! Artikel ini bakal ngajarin lo langkah demi langkah cara ngebuat prototipe aplikasi sistem informasi akademik untuk perangkat Android. Mulai dari memahami konsep prototipe sampe ngetes aplikasi yang udah lo buat.
Merancang Antarmuka Pengguna (UI)

UI aplikasi sistem informasi akademik harus dirancang dengan baik agar mudah digunakan dan dipahami oleh pengguna. UI yang baik dapat meningkatkan efisiensi dan kepuasan pengguna. Pada tahap ini, kita akan merancang UI prototipe aplikasi sistem informasi akademik dengan wireframe dan mockup, serta mengidentifikasi elemen UI yang penting untuk interaksi pengguna yang optimal.
Wireframe UI Prototipe, Cara Prototipe Aplikasi Sistem Informasi Akademik Pada Perangkat Android
Wireframe merupakan representasi sederhana dari tata letak antarmuka pengguna aplikasi. Wireframe UI prototipe aplikasi sistem informasi akademik dapat dibuat menggunakan alat seperti Balsamiq, Figma, atau Adobe XD. Berikut adalah contoh wireframe UI prototipe aplikasi sistem informasi akademik:
- Halaman Login: Wireframe ini menampilkan form login dengan kolom username, password, dan tombol login.
- Halaman Beranda: Wireframe ini menampilkan menu utama aplikasi, seperti informasi profil, jadwal perkuliahan, nilai, dan pengumuman.
- Halaman Jadwal Perkuliahan: Wireframe ini menampilkan daftar jadwal perkuliahan dengan informasi detail seperti nama mata kuliah, dosen, ruang kelas, dan waktu perkuliahan.
- Halaman Nilai: Wireframe ini menampilkan daftar nilai mahasiswa dengan informasi detail seperti nama mata kuliah, nilai akhir, dan keterangan.
- Halaman Pengumuman: Wireframe ini menampilkan daftar pengumuman terbaru dari pihak kampus.
Mockup UI Prototipe
Mockup UI prototipe aplikasi sistem informasi akademik adalah representasi visual dari antarmuka pengguna aplikasi. Mockup ini dapat dibuat menggunakan alat seperti Photoshop, Sketch, atau Figma. Mockup UI prototipe aplikasi sistem informasi akademik dapat menampilkan desain yang lebih detail, seperti warna, tipografi, dan gambar.
Berikut adalah contoh mockup UI prototipe aplikasi sistem informasi akademik:
- Halaman Login: Mockup ini menampilkan form login dengan desain yang menarik dan mudah digunakan. Form login ini memiliki kolom username dan password yang jelas, serta tombol login yang menonjol.
- Halaman Beranda: Mockup ini menampilkan menu utama aplikasi dengan desain yang intuitif dan mudah dinavigasi. Menu utama ini menampilkan ikon dan teks yang jelas, serta warna yang kontras untuk memudahkan pengguna menemukan informasi yang mereka butuhkan.
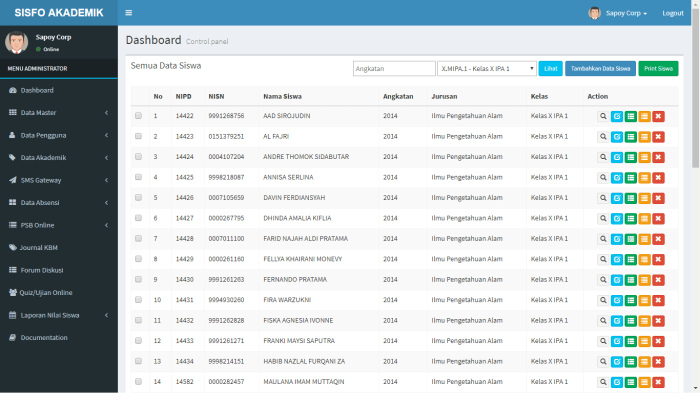
- Halaman Jadwal Perkuliahan: Mockup ini menampilkan daftar jadwal perkuliahan dengan desain yang terstruktur dan mudah dibaca. Daftar jadwal perkuliahan ini menampilkan informasi detail seperti nama mata kuliah, dosen, ruang kelas, dan waktu perkuliahan dengan format yang jelas.
- Halaman Nilai: Mockup ini menampilkan daftar nilai mahasiswa dengan desain yang terstruktur dan mudah dipahami. Daftar nilai ini menampilkan informasi detail seperti nama mata kuliah, nilai akhir, dan keterangan dengan format yang jelas.
- Halaman Pengumuman: Mockup ini menampilkan daftar pengumuman terbaru dari pihak kampus dengan desain yang menarik dan mudah dibaca. Daftar pengumuman ini menampilkan informasi detail seperti judul, tanggal, dan isi pengumuman dengan format yang jelas.
Elemen UI Penting
Berikut adalah beberapa elemen UI yang penting untuk interaksi pengguna yang optimal pada aplikasi sistem informasi akademik:
- Tombol: Tombol digunakan untuk memicu tindakan, seperti login, submit, atau save. Tombol harus mudah dikenali dan diakses, serta memiliki desain yang jelas dan konsisten.
- Teks: Teks digunakan untuk menampilkan informasi, seperti judul, deskripsi, atau pesan error. Teks harus mudah dibaca, memiliki ukuran yang tepat, dan menggunakan font yang jelas.
- Ikon: Ikon digunakan untuk mewakili tindakan atau objek tertentu. Ikon harus mudah dipahami dan dikenali, serta memiliki desain yang konsisten.
- Form: Form digunakan untuk mengumpulkan data dari pengguna, seperti username, password, atau informasi profil. Form harus mudah diisi, memiliki desain yang jelas, dan menggunakan label yang tepat.
- Navigasi: Navigasi digunakan untuk membantu pengguna berpindah antar halaman aplikasi. Navigasi harus mudah digunakan, memiliki desain yang konsisten, dan menggunakan label yang jelas.
Kesimpulan: Cara Prototipe Aplikasi Sistem Informasi Akademik Pada Perangkat Android

Nah, sekarang lo udah punya bekal buat ngebuat prototipe aplikasi sistem informasi akademik yang keren. Siap-siap buat ngebuat aplikasi yang bakal ngebantu banyak orang, bro! Ingat, kunci suksesnya adalah belajar terus, coba-coba, dan jangan takut buat gagal.
Pertanyaan Umum (FAQ)
Apa aja platform pengembangan Android yang populer?
Ada banyak, bro! Beberapa yang populer kayak Android Studio, Xamarin, React Native, dan Flutter.
Gimana caranya ngebuat prototipe aplikasi yang simpel?
Lo bisa pake tools kayak Figma, Adobe XD, atau Balsamiq. Tools-tools ini ngebantu lo ngebuat wireframe dan mockup aplikasi dengan mudah.