Kecepatan dan Performa Situs Web: Kunci Sukses Teknologi

Pentingnya Kecepatan dan Performa Situs Web dalam Teknologi – Yo, bro! Udah pernah ngalamin situs web yang lemot kayak siput? Bete kan? Nah, di era digital yang serba cepet ini, kecepatan situs web jadi penting banget, bro. Bayangin, kalau situs web lo loading-nya lama, pengguna bakal langsung kabur ke situs lain yang lebih cepet.
Kecepatan dan Performa Situs Web: Kunci Sukses Teknologi, itulah kunci buat bikin situs web lo sukses dan jadi favorit di kalangan pengguna.
Kecepatan situs web ngaruh banget ke pengalaman pengguna, lho. Makin cepet situs web lo, makin nyaman pengguna ngaksesnya, makin lama mereka ngelengket di situs lo, dan makin besar peluang buat mereka beli produk atau jasa lo. Makanya, penting banget buat ngebangun situs web yang cepet dan responsive, bro!
Dampak Kecepatan Situs Web terhadap Pengalaman Pengguna
Kecepatan situs web bukan cuma soal seberapa cepat halaman dimuat, bro. Ini tentang bagaimana kecepatan situs web mempengaruhi pengalaman pengguna, dari yang sekilas sampai yang bikin mereka balik lagi ke situs kamu. Kalau situs kamu lemot kayak siput, prepare for the worst, dude! Pengguna bisa kabur sebelum mereka ngeliat apa yang kamu tawarkan.
Dampak Kecepatan Situs Web terhadap Pengalaman Pengguna
Kecepatan situs web punya dampak yang besar terhadap pengalaman pengguna, dan ini bisa bikin mereka ketagihan atau malah kabur. Coba bayangin, kamu lagi ngecek situs web yang lemot kayak kura-kura. Pasti kesel, kan? Nah, itu juga yang dirasain pengguna situs kamu.
Kecepatan situs web bisa mempengaruhi:
- Tingkat Bounce Rate:Ini tentang berapa banyak pengguna yang kabur dari situs kamu setelah ngeliat halaman pertama. Kalau situs kamu lemot, bounce rate bakal tinggi, karena pengguna bakal frustasi dan pergi ke situs lain yang lebih cepat.
- Waktu Tinggal di Situs:Ini tentang berapa lama pengguna bertahan di situs kamu. Kalau situs kamu cepat, pengguna bakal betah ngeliat konten dan informasi yang kamu tawarkan. Tapi kalau lemot, mereka bakal cepet-cepet kabur.
- Konversi:Ini tentang berapa banyak pengguna yang melakukan tindakan yang kamu inginkan, seperti beli produk, daftar akun, atau nge-klik tombol. Kalau situs kamu cepat, pengguna bakal lebih mudah ngelakuin tindakan yang kamu inginkan. Tapi kalau lemot, mereka bakal males dan akhirnya ngga ngelakuin apa-apa.
Contoh Dampak Situs Web yang Lambat
Bayangin, kamu lagi ngecek situs web yang jualan baju. Kamu udah ngeliat baju yang kamu suka, dan siap buat beli. Tapi, pas kamu klik tombol “Beli Sekarang”, situs web malah lemot dan ngga responsif. Akhirnya, kamu kesel dan pergi ke situs lain yang lebih cepat.
Itulah contoh nyata bagaimana situs web yang lambat bisa bikin kamu kehilangan pelanggan. Pengguna bakal lebih suka beli di situs yang lebih cepat dan mudah digunakan, bro!
Perbedaan Dampak Kecepatan Situs Web pada Berbagai Jenis Pengguna
| Jenis Pengguna | Dampak Kecepatan Situs Web |
|---|---|
| Pengguna Mobile | Pengguna mobile biasanya punya koneksi internet yang lebih lambat daripada pengguna desktop. Jadi, situs web yang lemot bisa bikin mereka frustasi dan pergi ke situs lain yang lebih cepat. |
| Pengguna Desktop | Pengguna desktop biasanya punya koneksi internet yang lebih cepat daripada pengguna mobile. Tapi, situs web yang lemot tetap bisa bikin mereka frustasi dan pergi ke situs lain yang lebih cepat. |
| Pengguna dengan Koneksi Internet Lambat | Pengguna dengan koneksi internet lambat paling merasakan dampak negatif dari situs web yang lemot. Mereka bakal ngalamin loading time yang lama, dan mungkin ngga bisa ngakses situs kamu sama sekali. |
Kecepatan Situs Web dalam Era Teknologi Digital
Yo, check this out! In today’s digital age, everything’s moving faster than a cheetah on a sugar rush. People are always on the go, scrolling through their feeds, checking out websites, and looking for information quicker than you can say “hashtag”.
This is why website speed is more important than ever. Think of it as the difference between getting a pizza delivered in 30 minutes or waiting for hours. Nobody wants to wait around, especially online. So, let’s dive into why speed is king in the digital world.
Pentingnya Kecepatan Situs Web
Imagine you’re trying to catch a glimpse of the latest viral video, but the website is loading slower than a snail on a Sunday stroll. You’d probably bounce right off and find it somewhere else, right? That’s exactly what happens when websites are slow.
People lose patience, and they move on to something else. It’s like a digital ghost town.
Kecepatan Situs Web Meningkatkan Visibilitas dan Reputasi
Yo, here’s the deal. Google, the big boss of the internet, loves fast websites. They actually use website speed as a factor in their search engine rankings. So, if your website is slow, it’s like you’re hiding in the back of the class, never getting noticed.
But, if your site is fast, it’s like you’re the star athlete, always in the spotlight. Google will show your website to more people, which means more eyeballs on your content, more clicks, and more business, fam.
- Higher Search Engine Rankings:Google favors websites that load quickly. This means your website will be more likely to appear at the top of search results, making it easier for people to find you.
- Increased Traffic:More people will see your website if it ranks higher in search results, which translates to more visitors and potential customers.
- Improved Brand Reputation:A fast website shows that you care about your customers’ experience. It makes you look professional, reliable, and trustworthy.
Kecepatan Situs Web Meningkatkan Pengalaman Pengguna dan Loyalitas Pelanggan
Think about it. You’re browsing a website, looking for a specific product, but it takes forever to load. You’re probably going to get frustrated and leave. That’s not good for business. But, if your website loads in a flash, it’s like you’re giving your customers a VIP pass to a digital party.
They’ll be happy, they’ll stick around, and they’ll come back for more.
- Reduced Bounce Rate:People are more likely to stay on your website if it loads quickly. This means they’ll spend more time exploring your content, which can lead to more conversions.
- Improved User Engagement:A fast website makes it easier for people to navigate and interact with your content. This can lead to more page views, more leads, and more sales.
- Increased Customer Satisfaction:When customers have a positive experience on your website, they’re more likely to be satisfied and return for more. This can lead to increased loyalty and repeat business.
Faktor-Faktor yang Mempengaruhi Kecepatan Situs Web
Yo, check this out! Situs web yang cepet loading-nya itu penting banget, bro. Bayangin, kamu lagi nge-scroll Instagram, eh tiba-tiba muncul situs web yang loading-nya lama banget. Pasti langsung bete, kan? Nah, makanya, penting banget buat kita ngerti faktor-faktor apa aja yang bisa ngaruh ke kecepatan situs web.
Ukuran File
Ukuran file itu kayak berat badan situs web, bro. Semakin gede ukuran filenya, semakin lama loading-nya. Kayak gini, bayangin kamu lagi download game, kalau filenya gede, pasti loading-nya lama, kan? Nah, sama juga dengan situs web. Makanya, kita harus ngurangin ukuran file-file yang ada di situs web, biar loading-nya cepet.
- Gunakan gambar dengan ukuran yang lebih kecil. Misalnya, kamu bisa kompress gambar-gambar yang ada di situs web.
- Minimalisir penggunaan video. Video itu biasanya punya ukuran file yang gede banget. Kalau bisa, ganti video dengan animasi GIF atau gambar.
- Gunakan font yang simpel dan minimalis. Font yang ribet itu biasanya punya ukuran file yang gede.
Kode Situs Web
Kode situs web itu kayak blueprint-nya situs web, bro. Semakin rumit kodenya, semakin lama loading-nya. Kayak gini, bayangin kamu lagi ngebangun rumah, kalau blueprint-nya ribet, pasti proses pembangunannya lama, kan? Nah, sama juga dengan situs web. Makanya, kita harus nge-optimize kode situs web, biar loading-nya cepet.
- Minify kode situs web. Minify itu kayak nge-compress kode situs web, biar ukurannya lebih kecil.
- Gunakan CSS dan JavaScript yang minimal. CSS dan JavaScript itu kayak bumbu-bumbu situs web. Kalau terlalu banyak, loading-nya bisa jadi lama.
- Gunakan CDN (Content Delivery Network). CDN itu kayak server-server kecil yang tersebar di seluruh dunia. Dengan CDN, file-file situs web bisa diakses dari server yang lebih dekat ke pengunjung, jadi loading-nya bisa lebih cepet.
Hosting
Hosting itu kayak rumah-nya situs web, bro. Semakin bagus hosting-nya, semakin cepet loading-nya. Kayak gini, bayangin kamu lagi tinggal di rumah yang letaknya jauh dari jalan raya, pasti aksesnya susah, kan? Nah, sama juga dengan situs web. Makanya, kita harus milih hosting yang bagus, biar loading-nya cepet.
- Pilih hosting yang punya server yang kuat. Server yang kuat itu bisa nge-handle banyak pengunjung, jadi loading-nya gak bakal lemot.
- Pilih hosting yang punya lokasi server yang dekat dengan target pengunjung. Kalau target pengunjung-nya di Indonesia, milih hosting yang server-nya di Indonesia juga, biar loading-nya lebih cepet.
- Pilih hosting yang punya fitur caching. Caching itu kayak menyimpan file-file situs web di server, jadi kalau ada pengunjung yang mau ngakses file yang sama, server gak perlu ngeload ulang file-nya, jadi loading-nya bisa lebih cepet.
Meningkatkan Performa Situs Web

Yo, check this out! A fast and smooth website is like a dope car – everyone wants to ride it. A slow website is like a clunker, nobody wants to hang around. Boosting your website’s performance is key to keeping your audience engaged and coming back for more.
We’re about to break down some sick strategies to get your website running like a well-oiled machine.
Optimasi Gambar, Pentingnya Kecepatan dan Performa Situs Web dalam Teknologi
Yo, images can be heavy, slowing down your site. Think of them as the extra weight in your car’s trunk. You gotta optimize them, just like you’d lighten your load. Here’s how:
- Compress your images: Use tools like TinyPNG or Compressor.io to shrink their file size without sacrificing quality. It’s like a magic trick, making them smaller but still looking fresh.
- Use the right image formats: JPEGs are great for photos, while PNGs are better for graphics with transparent backgrounds. Pick the format that fits your vibe.
- Lazy loading: This technique loads images only when they’re in view. It’s like only loading the fuel you need, saving your car’s gas and making it faster.
Caching
Caching is like having a pre-loaded playlist of your favorite songs. It saves time by storing copies of your website’s content on users’ devices. So, when they visit again, it’s like they’re already in the groove, loading faster.
- Browser caching: This stores files like images and scripts on users’ computers, so they don’t have to download them every time. It’s like having a playlist on their phone, ready to go.
- Server-side caching: This stores frequently accessed content on your server, so it’s delivered faster. Think of it as having a DJ who knows all the hottest tracks, ready to play them instantly.
Content Delivery Network (CDN)
A CDN is like having a network of DJs around the world, playing the same music. It delivers your website’s content from servers closest to your users, making it load faster. It’s like having a concert in your own backyard, super convenient!
On-Page Optimization
is like making your website stand out in the crowd. It helps search engines understand what your website is about and show it to the right people. On-page optimization is like dressing up your website in its best clothes, making it look sharp and appealing.
- Use relevant s: These are the words people use to search for information. Think of them as the hashtags that help people find your content.
- Optimize your page titles and meta descriptions: These are the first things people see in search results. Make them catchy and relevant to your content, like a killer album cover that grabs attention.
- Structure your content with headings and subheadings: This makes it easier for search engines to understand your content and for users to navigate. It’s like having a playlist with clear sections, making it easy to find the song you’re looking for.
Measuring Website Performance
It’s like checking your car’s dashboard to see how it’s running. You need to track your website’s performance to see what’s working and what needs improvement.
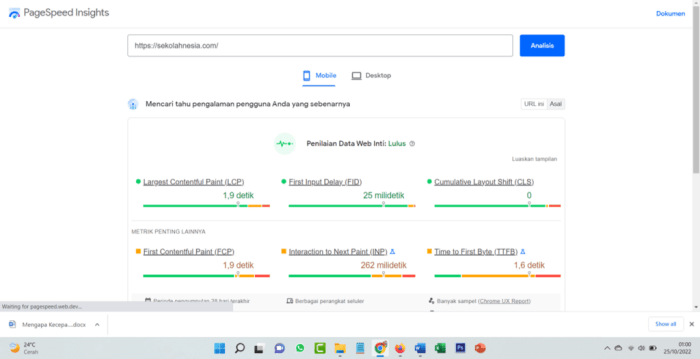
- Page speed: Tools like Google PageSpeed Insights or Pingdom can tell you how fast your website loads. Think of it as checking your car’s speedometer, seeing how fast it’s going.
- Core Web Vitals: These metrics measure user experience, like how quickly a page loads, how responsive it is, and how stable it is. It’s like checking your car’s performance, making sure it’s smooth and reliable.
- Analytics: Tools like Google Analytics can track website traffic, bounce rates, and other metrics. It’s like having a GPS that shows you where your website visitors are coming from and how they’re interacting with it.
Peran Teknologi dalam Meningkatkan Kecepatan dan Performa Situs Web

Di era digital yang serba cepat ini, kecepatan dan performa situs web menjadi faktor penting untuk meraih kesuksesan. Pengguna internet tidak sabar, mereka menginginkan situs web yang cepat, responsif, dan memuat dengan cepat. Teknologi terbaru telah memberikan banyak alat untuk meningkatkan kecepatan dan performa situs web, sehingga dapat meningkatkan pengalaman pengguna dan meningkatkan peringkat mesin pencari.
Teknologi Web Modern untuk Meningkatkan Kecepatan Situs Web
Teknologi web modern seperti HTML5, CSS3, dan JavaScript menawarkan berbagai cara untuk meningkatkan kecepatan dan performa situs web. HTML5 menyediakan elemen dan fitur baru yang dapat mempercepat proses rendering halaman, sementara CSS3 memberikan opsi untuk mengoptimalkan gaya dan tata letak, sehingga mengurangi ukuran file dan waktu pemuatan.
JavaScript, yang dikenal dengan kemampuan interaktifnya, juga dapat dioptimalkan untuk meningkatkan performa dengan menggunakan teknik seperti penundaan pemuatan skrip dan pengurangan penggunaan sumber daya.
Penggunaan Teknologi Terbaru untuk Meningkatkan Performa Situs Web
Teknologi terbaru seperti WebP dan lazy loading telah mengubah cara kita membangun situs web. WebP adalah format gambar yang menawarkan kompresi yang lebih baik daripada format tradisional seperti JPEG dan PNG, sehingga menghasilkan gambar berkualitas tinggi dengan ukuran file yang lebih kecil.
Lazy loading adalah teknik yang menunda pemuatan gambar hingga mereka terlihat di layar, sehingga mengurangi waktu pemuatan awal halaman dan meningkatkan performa.
- WebP: Format gambar WebP memungkinkan situs web untuk memuat lebih cepat dengan menawarkan kompresi yang lebih baik daripada format gambar tradisional seperti JPEG dan PNG. Gambar WebP memiliki ukuran file yang lebih kecil, tetapi tetap mempertahankan kualitas gambar yang tinggi, sehingga meningkatkan kecepatan pemuatan halaman dan mengurangi penggunaan bandwidth.Misalnya, sebuah situs web e-niaga dapat menggunakan WebP untuk menampilkan gambar produk mereka dengan lebih cepat, meningkatkan pengalaman pengguna dan mengurangi kemungkinan pelanggan meninggalkan situs web.
- Lazy Loading: Teknik lazy loading menunda pemuatan gambar hingga mereka terlihat di layar, sehingga meningkatkan kecepatan pemuatan halaman. Situs web dapat menghemat sumber daya dan bandwidth dengan hanya memuat gambar yang terlihat, sehingga meningkatkan performa secara keseluruhan. Misalnya, sebuah situs web berita dapat menggunakan lazy loading untuk menampilkan gambar artikel yang hanya terlihat ketika pengguna menggulir ke bawah halaman, sehingga mengurangi waktu pemuatan awal halaman dan meningkatkan pengalaman pengguna.
Tabel Teknologi untuk Meningkatkan Kecepatan dan Performa Situs Web
| Teknologi | Manfaat | Contoh Penggunaan |
|---|---|---|
| HTML5 | Meningkatkan kecepatan rendering halaman, mengurangi ukuran file, dan meningkatkan aksesibilitas. | Menggunakan elemen HTML5 seperti |